Depois de termos visto como criar um projeto em Eclipse para a plataforma Android vamos agora criar um pequeno programa que permite demonstrar o modo como se pode implementar uma interface com vários "ecrãs", os denominados formulários da plataforma .NET.
Para tal vamos criar um pequeno programa que lê do utilizador três notas (teste, exame e trabalho), cada nota tem um determinado valor percentual na nota final (teste - 30%, trabalho - 20% e exame - 50%).
Assim vamos criar uma interface que permite a leitura dos valores e que apresenta um botão para calcular o valor da nota final.
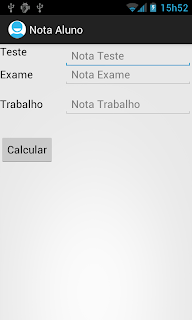
Primeiro preparamos a primeira activity com a seguinte interface:
Então temos três TextViews, que é o objeto que permite mostrar texto no ecrã, semelhante ao Label da plataforma .NET.Incluímos, ainda, três EditTexts que permitem receber do utilizador os valores pretendidos, neste exemplo valores númericos, na plataforma .NET são as TextBoxes.
Por fim um botão.
O código XML ficou assim:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="@string/teste"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginTop="38dp"
android:text="@string/exame"
android:textAppearance="?android:attr/textAppearanceMedium" />
<EditText
android:id="@+id/txt_teste"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:ems="10"
android:hint="Nota Teste"
android:inputType="number|numberDecimal" />
<EditText
android:id="@+id/txt_exame"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/textView2"
android:layout_alignBottom="@+id/textView2"
android:layout_alignParentRight="true"
android:ems="10"
android:hint="Nota Exame"
android:inputType="number|numberDecimal" />
<EditText
android:id="@+id/txt_trabalho"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@+id/txt_exame"
android:layout_marginTop="18dp"
android:ems="10"
android:hint="Nota Trabalho"
android:inputType="number|numberDecimal" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/txt_trabalho"
android:layout_alignBottom="@+id/txt_trabalho"
android:layout_alignParentLeft="true"
android:text="@string/trabalho"
android:textAppearance="?android:attr/textAppearanceMedium" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/txt_trabalho"
android:layout_marginTop="32dp"
android:onClick="click_calcular"
android:text="@string/calcular" />
</RelativeLayout>
No dispositivo móvel fica qualquer coisa como:
Agora toca a programar, a partir do código base basta indicar o comportamento do botão, para isso na propriedade onClick definimos o nome da função a chamar com o clique:
O código da função cria e executa uma intent que chama a activity que vai calcular a nota final, para que o cálculo seja possível é necessário passar para a activity as três notas. O código:
public void click_calcular(View view){
Intent intent = new Intent(this,CalculaNota.class); //define a atividade a ser chamada
//teste
EditText editTextTeste = (EditText) findViewById(R.id.txt_teste);
String message1 = editTextTeste.getText().toString();
//exame
EditText editTextExame = (EditText) findViewById(R.id.txt_exame);
String message2 = editTextExame.getText().toString();
//trabalho
EditText editTextTrabalho = (EditText) findViewById(R.id.txt_trabalho);
String message3 = editTextTrabalho.getText().toString();
intent.putExtra(EXTRA_TESTE, message1);
intent.putExtra(EXTRA_EXAME, message2);
intent.putExtra(EXTRA_TRABALHO, message3);
startActivity(intent);
}
O resto do código fica tal e qual o Eclipse o gerou.
De seguida criamos outra classe para a segunda activity, o nome a atribuir é CalculaNota e a primeira coisa a fazer é recuperar as três notas passadas, de seguida calcular o valor da nota final e depois apresentar tudo na nova interface.
Agora por partes, primeiro criamos a interface com o seguinte código:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/txt_Teste"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="@string/teste"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/txt_Exame"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/txt_Teste"
android:layout_marginTop="60dp"
android:text="@string/exame"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/txt_Trabalho"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/txt_Teste"
android:layout_marginTop="15dp"
android:text="@string/trabalho"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/txt_NotaFinal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/txt_Exame"
android:layout_marginTop="25dp"
android:text="Medium Text"
android:textAppearance="?android:attr/textAppearanceMedium" />
</RelativeLayout>
A interface é muito simples, apresenta quatro TextViews, uma para cada nota e outra para a nota final.
No editor a interface fica assim:
O nome deste layout é "resultado" assim o código da nova activity fica:
package edu.pjcferreira.NotaAluno;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TextView;
public class CalculaNota extends Activity{
//Chamada quando a atividade é criada
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//recolher as notas
Intent intent = getIntent();
//nota do teste
String strTeste = intent.getStringExtra(MainActivity.EXTRA_TESTE);
float teste=Float.parseFloat(strTeste);
//nota do exame
String strExame=intent.getStringExtra(MainActivity.EXTRA_EXAME);
float exame=Float.parseFloat(strExame);
//nota do trabalho
String strTrabalho=intent.getStringExtra(MainActivity.EXTRA_TRABALHO);
float trabalho=Float.parseFloat(strTrabalho);
//nota final
float notaFinal=(float) (teste*0.3+trabalho*0.2+exame*0.5);
//mostra o novo layout
setContentView(R.layout.resultado);
//atualiza o novo layout com os dados
//exame
TextView txt_exame=(TextView)findViewById(R.id.txt_Exame);
txt_exame.setText(txt_exame.getText() + " (50%): " + strExame);
//tabalho
TextView txt_trabalho=(TextView)findViewById(R.id.txt_Trabalho);
txt_trabalho.setText(txt_trabalho.getText() + " (20%): " + strTrabalho);
//teste
TextView txt_teste=(TextView)findViewById(R.id.txt_Teste);
txt_teste.setText(txt_teste.getText() + " (30%): " + strTeste);
//nota final
TextView txt_notafinal=(TextView)findViewById(R.id.txt_NotaFinal);
txt_notafinal.setText("Nota Final: " + String.valueOf(notaFinal));
}
}
MUITO IMPORTANTE: temos de adicionar esta nova activity ao manifesto da aplicação se não o programa encerra ao clicar no botão, para isso basta fazer duplo clique no ficheiro do manifesto da aplicação a partir do explorador do projeto e adicionar através da interface ou diretamente no código XML.
Código XML:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="edu.pjcferreira.NotaAluno"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/title_activity_main" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="CalculaNota"></activity>
</application>
</manifest>
E pronto o programa está pronto a executar.
O código fonte está aqui e o executável aqui.







Comentários
Enviar um comentário